RWD網站
引言
一個網站的設計不僅僅是藝術表達的一種方式,更是企業與個人品牌成功的關鍵。對於部落客、中小型企業以及電商平台而言,擁有一個既美觀又實用的網站尤其重要。這就是為什麼響應式網頁設計(Responsive Web Design,簡稱RWD)成為一個熱門話題。RWD不僅能夠使網站在各種不同大小的螢幕上都保持最佳顯示效果,還能提供更好的用戶體驗,進而吸引更多的訪問者。

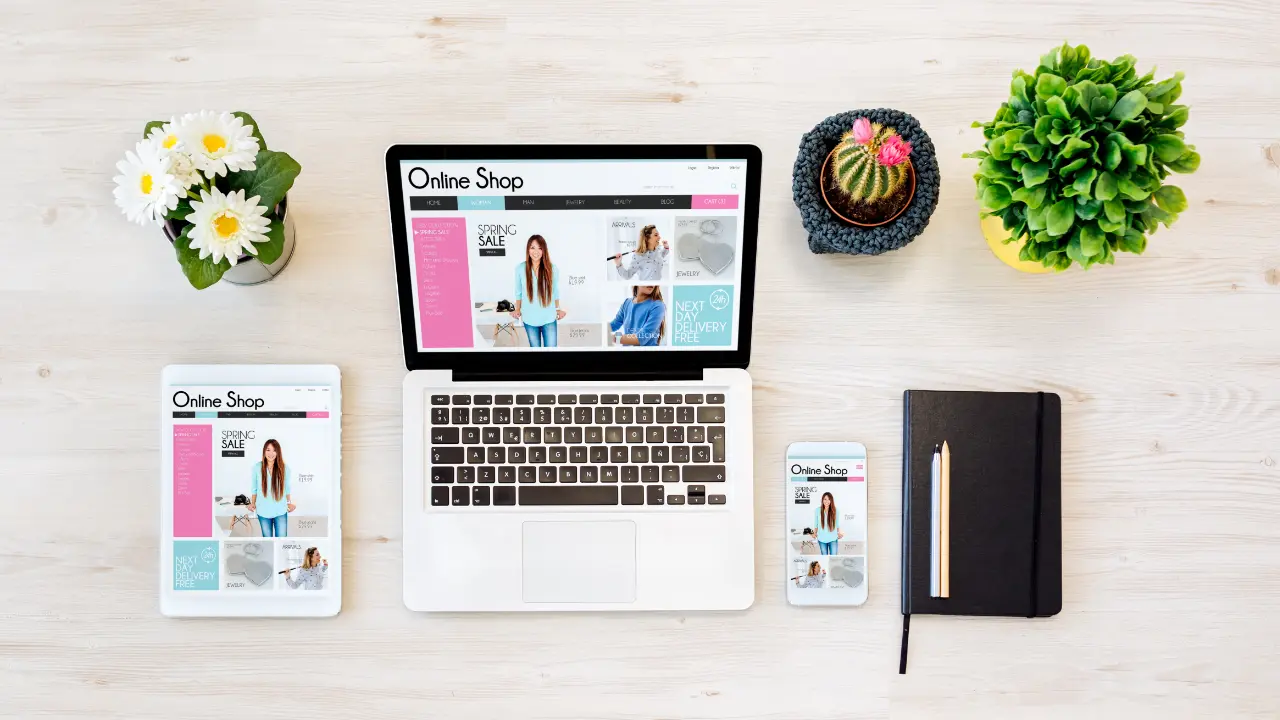
響應式網頁設計的概念很簡單:一個網站能夠根據用戶正在使用的裝置的螢幕大小和解析度來調整其布局和內容。這意味著不論是在桌面電腦、筆記型電腦、平板電腦還是智慧型手機上,網站都能夠提供一致的閱讀和瀏覽體驗,無需進行多餘的滾動和縮放。
對於部落客來說,這意味著他們的內容能夠在各種裝置上更加容易地被閱讀和分享。對於中小型企業,這不僅提高了品牌形象,還有助於擴大客戶基礎。至於電商平台,一個良好的響應式設計能顯著提升購物體驗,進而促進銷售。
更重要的是,RWD的網站對於搜尋引擎優化(SEO)來說尤為重要。隨著行動裝置的普及,搜尋引擎像Google已經開始「優先」索引那些行動裝置友好的網站。這意味著,如果你的網站是響應式的,它在搜尋結果中的排名可能會更高,進而吸引更多的訪問者和潛在客戶。
總之,響應式網頁設計不僅是一種時尚的趨勢,在這個顯示螢幕多樣化的互動時代下,對於部落客、中小型企業和電商平台來說,實現成功的必要條件。以下我們將逐一深入討論RWD的主要面向,包括其對SEO的影響、如何提升行動裝置的用戶體驗,以及如何有效地應對在實施RWD過程中可能遇到的挑戰等。
RWD網站的基礎知識
什麼是RWD?
響應式網頁設計(Responsive Web Design,簡稱RWD)是一種網頁設計方法,旨在使網站的佈局能夠靈活地適應不同大小和解析度的裝置螢幕。這種設計方法通過使用彈性的布局、彈性的圖像和媒體查詢等技術,實現了一種「一次設計,處處適用」的效果。簡單來說,無論用戶是使用桌面電腦、筆記型電腦、平板還是手機瀏覽網站,RWD都能確保他們獲得最佳的瀏覽體驗。
RWD的工作原理
RWD藉由以下三個主要的技術元素實現其靈活性:
-
彈性布局:使用百分比而非固定單位(如像素)來定義網頁元素的大小,使得佈局可以根據不同螢幕大小彈性伸縮。
-
彈性圖像和媒體:圖像和影片等媒體內容也能夠根據不同裝置自動調整大小。
-
媒體查詢:CSS的一項功能,允許設計師根據不同的螢幕屬性(如寬度、高度、顏色等)來應用不同的樣式規則。
RWD與傳統網站設計的差異
行動網路與裝置未普及化之前的傳統網站設計通常是為了桌面瀏覽器而打造,當然會忽略了移動裝置的瀏覽體驗。但在數味時代的潮流下,這意味著傳統的網站設計在當用戶使用手機或平板等小螢幕裝置瀏覽這些網站時,可能會遇到需要左右滾動來查看完整頁面、文字和圖像過小難以閱讀等問題。相比之下,RWD著重於打造一個能夠自動適應不同裝置的統一體驗,無論是大螢幕還是小螢幕,都能保證良好的瀏覽體驗。

總結來說,RWD網站的基礎知識涵蓋了從概念到實際運作的多個層面。它不僅是當代網站設計的一種趨勢,更是提供給所有訪問者一致、高品質網頁體驗的一種有效方法。對於部落客、中小型企業和電商平台來說,理解並運用RWD的原則,將有助於擴大他們的受眾範圍,提升品牌影響力。
RWD對搜尋引擎優化(SEO)的影響
RWD與搜尋引擎優化的關聯
在行動裝置使用日益普及的時代,搜尋引擎優化(Search Engine Optimization,簡稱SEO)的策略也必須與時俱進。響應式網頁設計(Responsive Web Design,簡稱RWD)在這方面扮演了一個關鍵角色。由於RWD能夠確保網站在不同裝置上都提供良好的用戶體驗,它對於提高網站在搜尋引擎中的排名也有著實質且關鍵的影響力。
RWD如何影響SEO
-
提升用戶體驗:RWD通過適應不同裝置的螢幕尺寸,提供更佳的瀏覽體驗。搜尋引擎(如Google)傾向於更高排名那些用戶體驗良好的網站,因為這意味著用戶能夠快速找到他們需要的資訊。
-
降低跳出率:如果網站在移動裝置上難以導航或閱讀,用戶可能很快就會離開,導致跳出率增高。RWD能夠有效降低這一情況,有助於提升網站的整體SEO表現。
-
提高加載速度:RWD網站通常會對行動裝置進行優化,包括加快頁面讀取速度。快速載入的頁面是提高搜尋引擎排名的重要因素。
-
減少內容重複:使用RWD,網站無需建立獨立的行動裝置網站版本,這有助於避免內容重複的問題,並確保搜尋引擎能夠有效地抓取和索引網站內容。
實踐RWD以優化SEO
為了充分利用RWD對SEO的益處,建議採取以下措施:
-
確保靈活的布局:使用百分比而非固定像素來定義元素大小,確保頁面元素能夠適應不同裝置。
-
優化圖像和媒體內容:確保圖像和影片在不同裝置上均可正常載入和顯示。
-
使用媒體查詢智慧調整內容:根據裝置的特點和使用者的瀏覽習慣調整內容呈現方式。
-
提高頁面讀取速度:優化程式碼和圖像大小,使用快速的主機服務,以加快頁面加載速度。
總而言之,RWD不僅是一種網頁設計趨勢,更是一個重要的SEO策略。透過實施RWD,可以提升網站在搜尋引擎中的可見性,增加流量,從而為部落客、中小型企業和電商平台帶來更多的潛在客戶和業務機會。
提升行動裝置用戶體驗
行動裝置用戶體驗的重要性
隨著智慧型手機和平板電腦的普及,越來越多的人透過這些行動裝置上網。因此,為這一群體提供良好的用戶體驗變得至關重要。一個適用於行動裝置的網站不僅能夠提高用戶滿意度,還能增加用戶停留時間,進而提高轉化率。對於部落客、中小型企業和電商平台而言,這意味著更多的關注、交易和收益。
實現良好行動裝置體驗的策略
-
適應螢幕大小:確保網站能夠在各種大小的螢幕上正常顯示,包括小型手機螢幕。
-
觸控友好的設計:優化按鈕和連接的大小,確保它們易於觸控操作。
-
簡潔的布局和設計:避免過於複雜的設計元素,使得用戶在小屏幕上也能輕鬆瀏覽。
-
加快頁面讀取速度:行動裝置用戶期望快速的載入速度,因此優化圖像和程式碼以加速頁面讀取是關鍵。
-
簡化內容:在行動裝置上,過多的文字和圖像可能會造成閱讀困難。因此,應該簡化內容,使其更適合小屏幕閱讀。
行動裝置友好設計的例子
-
使用大而清晰的字體,確保在小螢幕上也易於閱讀。
-
確保重要資訊(如聯絡方式、購買按鈕)在頁面上容易找到,並適合觸控操作。
-
減少或優化彈出視窗和廣告,以免阻礙行動裝置用戶的瀏覽體驗。
提升行動裝置用戶體驗不僅單純地在於技術層面的優化,同時也是一種對用戶需求和習慣的深入理解。對於部落客、中小型企業和電商平台而言,這不僅能夠提升用戶滿意度和忠誠度,還能夠直接影響他們的業務成果。
RWD的挑戰與解決方案
RWD實施過程中的挑戰
在實施響應式網頁設計(RWD)時,設計師和開發者可能會面臨多種挑戰。這些挑戰包括但不限於:
-
多種裝置的相容性:隨著越來越多不同大小和解析度的裝置出現,確保網站在所有裝置上都有良好表現變得更加困難。
-
性能優化:確保網站在所有裝置上都能快速載入,特別是在低頻寬的行動網絡上。
-
設計和內容的適應性:設計必須靈活,以適應不同裝置的顯示需求,同時保持品牌和設計的一致性。
解決RWD挑戰的策略
-
使用彈性布局框架:選擇像Bootstrap或Foundation這樣的成熟的前端框架可以幫助快速實現彈性布局,並解決多種裝置兼容性問題。
-
優化圖像和媒體內容:為不同裝置選擇合適的圖像大小和格式,並考慮使用延遲加載(Lazy Loading)技術來提升頁面加載速度。
-
進行全面性的測試:在不同的裝置和瀏覽器上測試網站,確保在各種情況下都能提供良好的用戶體驗。
-
設計靈活的內容策略:內容應該設計得足夠靈活,能夠適應不同大小的顯示螢幕,並在必要時調整其呈現方式。
-
利用CSS媒體查詢:透過媒體查詢,可以為不同尺寸的裝置設定CSS規則,從而有效應對不同的顯示需求。
面向未來的RWD策略
隨著技術的不斷發展,RWD也在不斷進化。面對未來,我們應當:
-
保持靈活和創新的思維:隨著新技術和新裝置的出現,靈活調整和更新RWD策略是必要的。
-
關注新興技術:比如CSS Grid Layout和Flexbox等新技術,它們提供了更多靈活和強大的布局選項。
總結來說,雖然RWD帶來了一些挑戰,但使用適當的策略和工具,這些挑戰都是可以克服的。為了提供最佳的用戶體驗,持續的學習、測試和優化是關鍵。
結論
RWD的長遠益處
在這個以用戶體驗為核心的時代,響應式網頁設計(RWD)不僅是一種流行趨勢,更是對於網站成功的關鍵因素。對於部落客、中小型企業以及電商平台來說,採用RWD可以帶來諸多長遠的益處:
-
提升用戶體驗:RWD確保了無論用戶使用何種裝置,都能享受到順暢、無障礙的瀏覽體驗。
-
增強SEO表現:優化了的行動裝置體驗對搜尋引擎排名有正面影響,有助於吸引更多訪問者。
-
擴大受眾群:一個能在各種裝置上良好運作的網站可以吸引更廣泛的用戶群。
-
提高品牌形象:現代化的網站設計反映了品牌的專業性和對創新的追求。
持續更新和優化的重要性
網站不應該是一次性的項目,而是一個需要持續關注和更新的過程。隨著技術的進步和用戶需求的變化,部落客、企業和電商平台需要定期評估和優化他們的RWD網站:
-
定期進行技術更新:隨著新技術的出現,定期更新網站以利用這些新技術是必要的。
-
關注用戶反饋:收集和分析用戶反饋,以便不斷改善網站的用戶體驗。
-
跟進最新的網頁設計趨勢:了解並實施最新的網頁設計趨勢,保持網站的現代感和吸引力。
RWD不僅是當下的需求,更是未來發展的方向。對於任何希望在數位領域取得成功的部落客、中小型企業和電商平台來說,掌握並有效運用RWD原則是不可或缺的。透過持續的學習、適應和創新,我們可以確保我們的網站不僅適應當下,更能面對未來。
常見問題
問題1. 什麼是RWD?
RWD(響應式網頁設計)是一種網頁設計方法,讓網站能夠適應不同裝置的螢幕大小和解析度,提供最佳的瀏覽體驗。
問題2. RWD的主要元素有哪些?
RWD的主要元素包括彈性布局、彈性圖像和媒體以及媒體查詢。
問題3. 為什麼RWD對SEO很重要?
RWD可以改善行動裝置的用戶體驗,降低跳出率,提高頁面讀取速度,有助於提升網站在搜尋引擎中的排名。
問題4. RWD與傳統網站設計有何不同?
傳統網站設計通常只針對桌面瀏覽器優化,而RWD則確保網站在包括行動裝置在內的各種裝置上都能提供良好的用戶體驗。
問題5. RWD如何改善行動裝置上的用戶體驗?
RWD可自適應螢幕大小、友善的觸控設計、簡潔的布局和設計,以及加快頁面讀取速度等方式,改善了行動裝置上的用戶體驗。
問題6. 實施RWD時常見的挑戰有哪些?
常見挑戰包括多種裝置的相容性問題、性能優化,以及設計和內容的適應性。
問題7. 如何解決RWD的多裝置相容性問題?
使用彈性布局框架和進行廣泛的跨裝置測試可以幫助解決多裝置相容性問題。
問題8. 如何優化RWD網站的性能?
優化圖像和媒體內容,以及使用延遲加載(Lazy Loading)技術可以提高RWD網站的性能。
問題9. RWD對企業有哪些具體益處?
RWD可以提升用戶體驗,增強SEO表現,擴大受眾群,並提高品牌形象。
問題10. 為什麼RWD網站需要定期更新和優化?
技術進步和用戶需求不斷變化,定期更新和優化可以確保網站持續提供最佳的用戶體驗。
問題11. RWD如何影響網站的跳出率?
好的RWD設計可以減少跳出率,因為它提高了網站在不同裝置上的可用性、互動性、便利性和吸引力。
問題12. 使用RWD對於電商平台有什麼特別的好處?
對於電商平台而言,RWD可以提升購物體驗,適應不同裝置的顯示需求,從而促進銷售。
問題13. RWD如何處理圖像和影片內容?
RWD可以設定合適的圖像大小和格式,並在必要時進行動態調整,以確保圖像和影片在不同裝置上都能正常顯示。
問題14. RWD在設計過程中應如何考慮內容策略?
內容應設計得足夠靈活,以適應不同尺寸裝置的顯示需求,並在必要時調整其呈現方式。
問題15. 未來RWD的發展趨勢是什麼?
未來的RWD將更加注重新興技術如CSS Grid Layout和Flexbox的應用,並持續進行創新和優化,以適應新裝置和用戶需求的變化。
